解決IE 7、8下的 object 框線問題
iframe 是最常見的網頁嵌入標籤,但到了XHTML 1.0 Stict 之下,這種標籤便不允許使用了。需要嵌入網頁,可以用object標籤取替之。
object標籤用途廣,除了可嵌入網頁、媒體外,還可取代 img標籤之用等。但IE對object的支援尚不完全,即使是開始支援網頁標準的最新版IE 8,仍有不完美的地方。
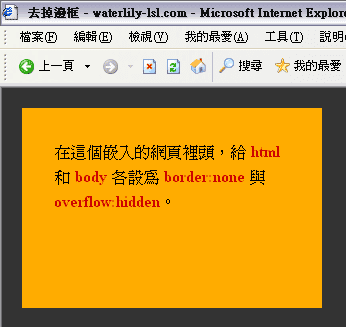
例如在取代 iframe 作為網頁嵌入上,標準瀏覽器下可以給object設定為border:none以去除框線,但在IE下是無效。IE的各個版本中,IE 6甚或較低版本的IE5.5可以改為通過在嵌入的網頁裡頭設定html與body為border:none,較高的兩個版本還不行,依然顯示礙眼的框線。
| CSS | 標準瀏覽器 | IE 6 / IE5.5 | IE 7 | IE 8 |
|---|---|---|---|---|
| object { border:none } | Y | N | N | N |
| html, body { border:none } | Y | Y | N | N |
下面各圖是在嵌入的網頁裡設定語法後的結果,其中overflow:hidden為隱藏捲軸。




針對 IE 7 和 IE 8 的問題,想出了使用 clip 屬性來對付頑固的框線,將那礙眼的東西裁切掉。
在設定裁切數值之前,先來看看框架語法:
<div>
<object type="text/html" data="嵌入的網址" width="300" height="200">
<p>閣下瀏覽器不支援此框架</p>
</object>
</div>
上面容器裡object 的寬為300,高為200,IE 7 和 IE 8 的每邊框線寬度皆為2px,那麼CSS裡clip的屬性值依上右下左順序設為:
object{
clip:rect(2px, 298px, 198px, 2px);
}
IE 8已支援兩個數值之間帶如上的標準逗號,而IE 7則只支援沒有逗號:
object{
clip:rect(數值 數值 數值 數值);
}
來說明一下上面的數值是如何計算得來的:
首先說說第一個數值,也就是上邊的數值,由邊框外緣的左上角為起點,向下移至2px位置裁切。(下圖1)
第二個數值為右邊,自左上角向右移至298px。(下圖2)
第三個數值為下邊,自左上角向下移至198px。(下圖3)
第四個數值為左邊,自左上角向右移至2px。(下圖4)




使用clip屬性時,必須同時使用「絕對定位」 方為有效,並給上一層的 div 設「相對定位」,如此「絕對定位」會以 div 為起點,不會跑到頁面的左上角去。
div{
position:relative; /* 相對定位 */
}
object{
position:absolute; /* 絕對定位 */
clip:rect(2px, 296px, 198px, 2px); /* 帶逗號為IE 8,IE 7 要不帶逗號 */
}
裁切後:

